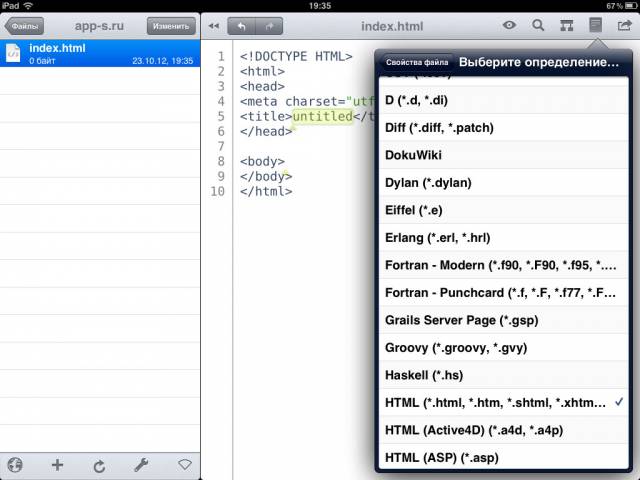
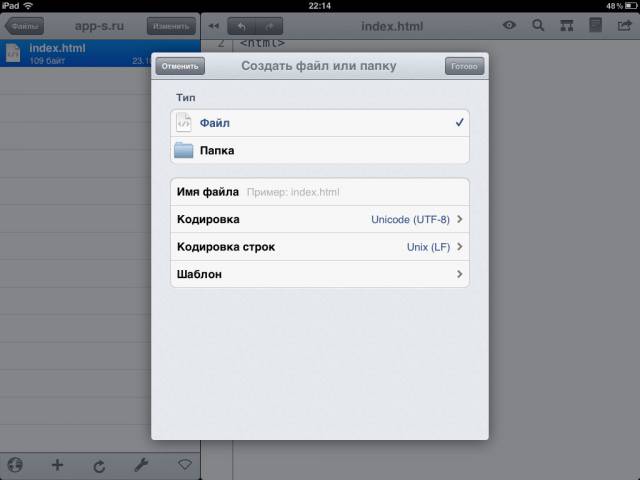
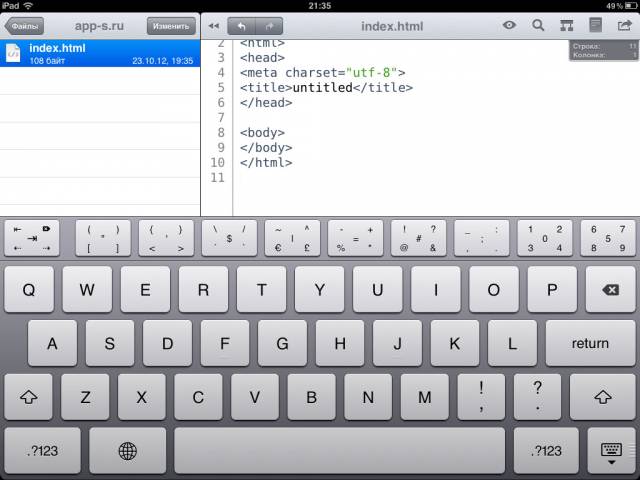
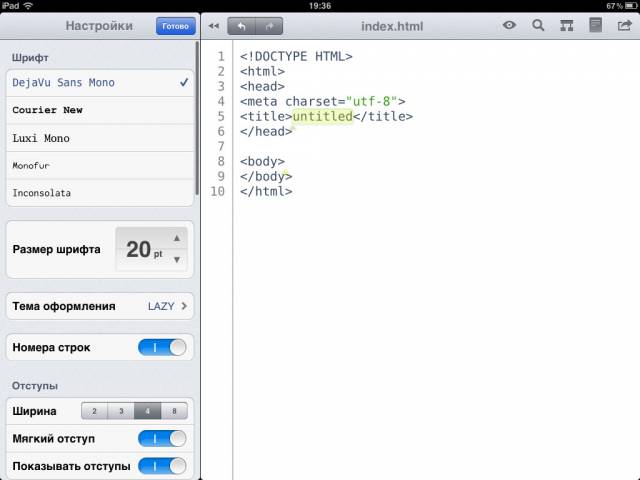
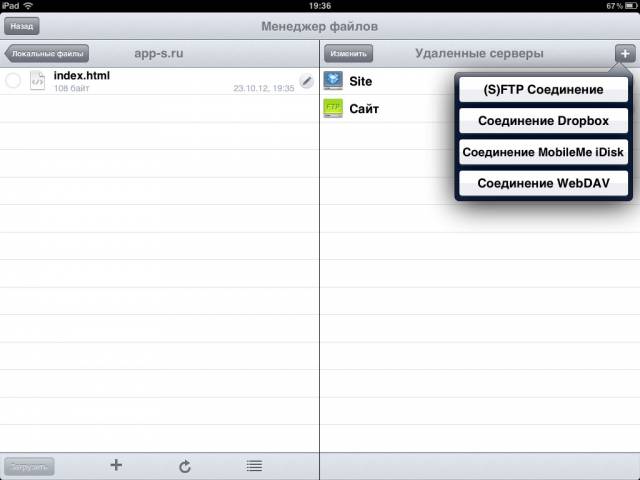
Чем же так хорош Textastic, в отличии от других редакторов, например, от Gusto? Ну для начала — подсветкой синтаксиса более чем 80 языков программирования и разметки, весьма внушительно, на мой взгляд. В данный список входят HTML, XML, Markdown, Objective-C, C++, PHP, Perl, Python, SQL, JavaScript, CSS, Shell Scripts и многие другие. Ну и стоит упомянуть еще один язык — русский, да, программа полностью на русском языке. Уже за данный функционал ее можно приобрести, но это лишь малая часть. В полной мере Textastic раскрывает себя для Web-программистов, за счет большого количества инструментов, включая предпросмотр. При создании нового документа, Textastic предлагает выбрать его тип — файл или папка, название (включая расширение), кодировку, кодировку строк (не в каждом редакторе такое встретишь), а также выбрать заранее заготовленный шаблон. Выбирать предлагают из HTML 4.01 Strict, HTML 4.01 Transitional, HTML 5, XHTML 1.0 Strict, XTHTML 1.0 Transitional, XHTML 1.1, XML. Также Textastic автоматически включает нужную подсветку синтаксиса, в зависимости от расширения. Допустим, при создании файла style.css программа автоматически выберет нужный синтаксис и так далее. Стоит упомянуть отличный подход разработчиков к реализации клавиатуры. Помимо стандартной клавиатуры, вверху имеется дополнительная панель с специальными символами. На одну кнопку 5 символов. Управление реализовано своеобразно — чтобы напечатать центральный символ, нужно просто тапнуть на кнопку, а чтобы напечатать левый верхний символ, нужно тапнуть и немного сместить палец в левый верхний угол. Сложно это кажется только на первый взгляд, на деле, это очень экономит время, в связке с тем что Textastic по ходу набора кода, сам предлагает уместные теги и атрибуты (жаль закрывать теги, как Dreamweaver, не умеет). Если тапнуть двумя пальцами по рабочей области, появится колесо управления курсором. Оно позволяет быстро переходить по строкам и работать с выделением, значительно удобнее чем встроенной в iOS лупой. Немного о красивостях. В настройках можно выбрать удобный шрифт, размер шрифта, тему оформления, включить/отключить нумерацию строк, настроить отступы, клавиатуру, поставить пароль и многое другое. Каждый настроит Textastic под свой вкус. И вот, мы закончили работу над кодом. И куда дальше? А вот куда! Textastic умеет работать с FTP, FTPS (FTP через SSL), SFTP (SSH соединение), WebDAV, MobileMe iDisk и Dropbox клиентами. Весьма внушительный список как и куда можно деть результат работы. На данный момент Textastic Code Editor лучший редактор кода в AppStore, альтернатив с таким сумасшедшим функционалом просто нет. А на русском языке вообще нет.
Цена соответственная — 9,99$. Если вы занимаетесь программированием, а особенно Web-программированием данный редактор просто обязан быть на Вашем iPad.
Скачать Textastic Code Editor для iPad (9,99$)
Присоединяйтесь к нам во Вконтакте, Telegram, Facebook или Twitter.